サーバとJavaScriptを組み合わせる
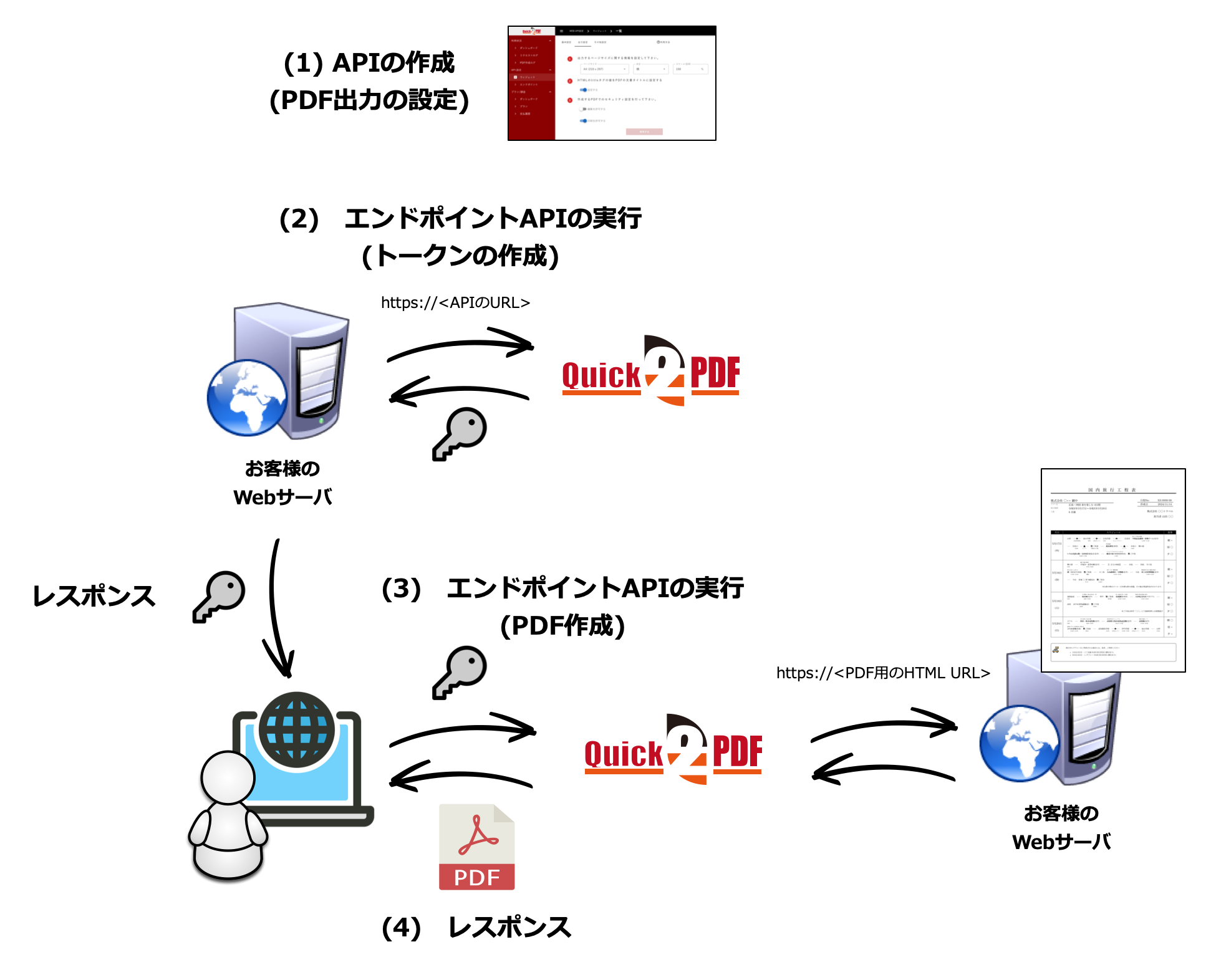
サーバ上とJavaScriptを組み合わせて作成する目的は、実際のAPI実行をするまでの準備をサーバ上で行い、PDF作成のAPI実行はブラウザ上で行う為です。
エンドポイントAPIの導入
サーバ上からPDFを作成したい場合には、「エンドポイントAPI」を利用します。(サーバからPDFを作成する場合と共通のエンドポイントを利用します。)

どのような形式でPDF作成をするかをWEBコンソール上で設定する。
作成されたエンドポイントに対してHTTP POSTにてリクエストトークンを依頼します。
リクエストトークンを利用して、ブラウザ上からAPI(GETリクエスト)を実行します。
PDFデータのレスポンスを受取ます。
以上で終了です。
また、具体的なAPIの使い方は、WEBコンソール上でエンドポイントAPIを追加すると「利用方法」画面にて、対象のAPIを使ったcURLコマンドなどが例示されます。 そのため、それらを試しながら実際の動きを見ることが簡単にできるようになっています。
レスポンス形式の選択
エンドポイントAPIを使う場合、PDFの作成APIの実行結果のレスポンスを以下の二種類から選択することが出来ます。
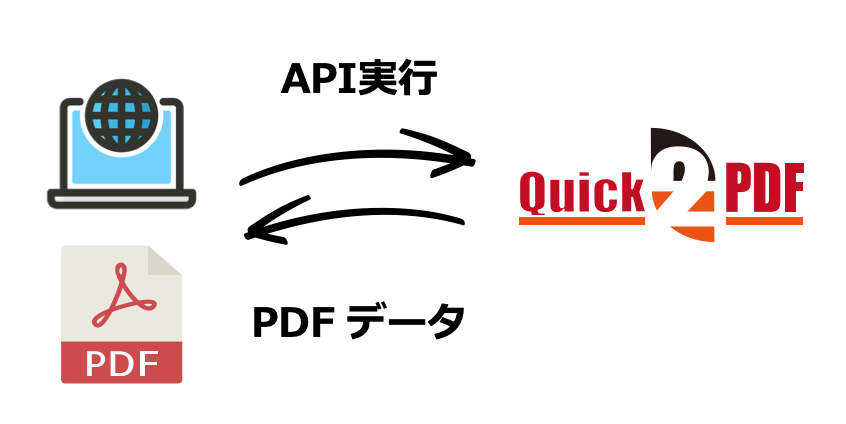
PDFのデータをレスポンスとして受け取る
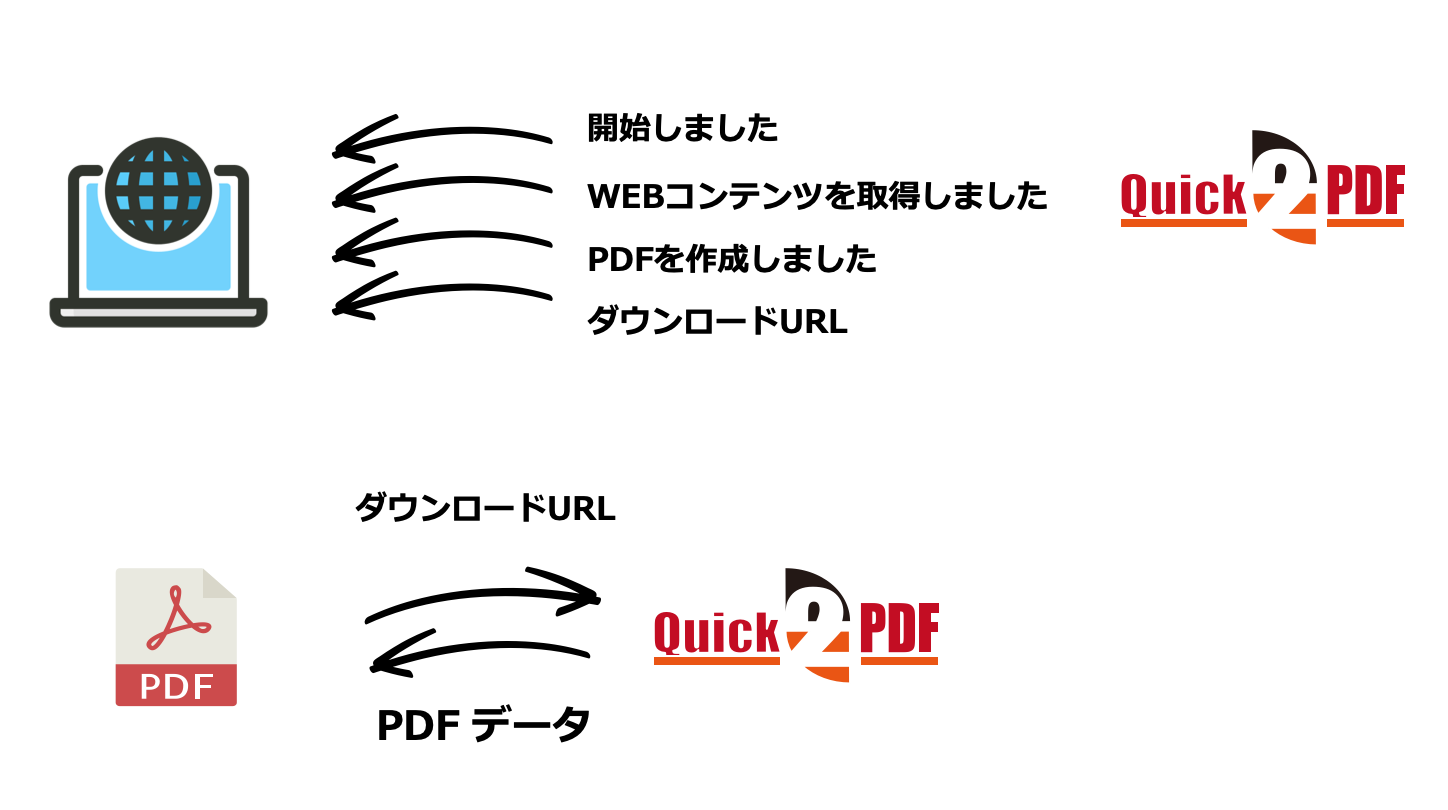
PDF作成状況をEventStreamとしてレスポンスとして受け取る
PDFデータをレスポンスとして受け取る
APIの実行結果のレスポンスをPDFデータとして受け取ります。また、PDF作成に失敗した場合には、エラー原因をHTTPステータスコードから判断します。

レスポンスをEventStreamとして受け取る
APIの実行結果のレスポンスをEventStreamとして受け取ります。通知されるメッセージをつかってPDF作成の処理状況などが分かります。

例えば、ブラウザ上からは、以下のようなコードでEventStreamの通信を開始する事ができるので、開発者が自由にダウンロード進捗を表示するUIを作る事ができます。
また、メッセージ上から処理終了のステータスを判断して通信を閉じるようにしてください。ただし、この処理を行わなくてもサーバ側から自動的に通信は遮断されます。
その際、ブラウザ上の仕様では同じURLに再接続を試みますが、その接続も自動的にサーバからHTTPステータスコード(204)を返し切断します。以降、ブラウザ上からは再接続されなくなります。