PDFコンテンツの作り方
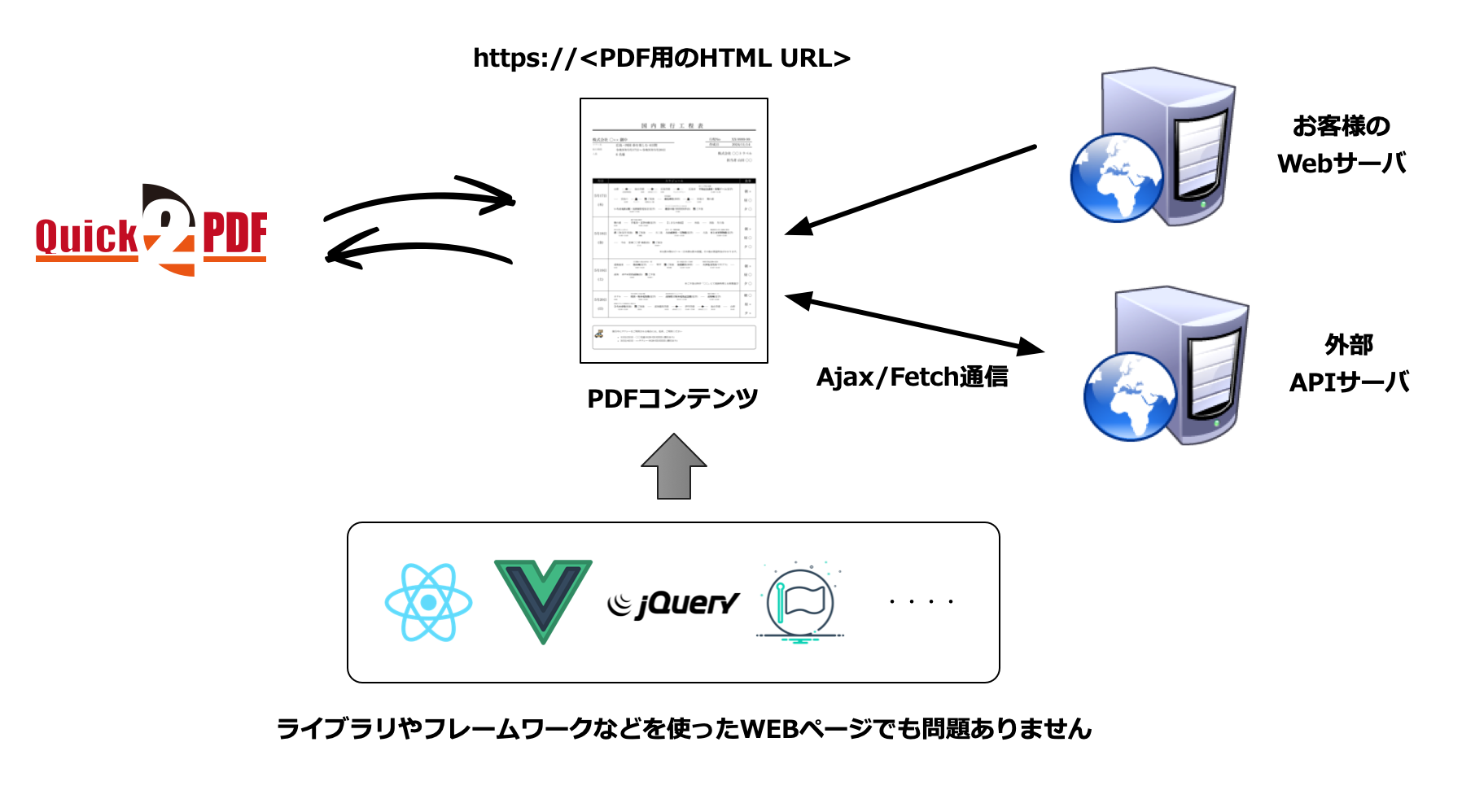
PDF出力用のページは、HTMLとCSS、JavaScriptなど通常のWEBページを作る方法と全く同じ方法で作成することが可能です。
また、画像ファイルやWebフォント(アイコンフォントも含む)などを使うことももちろん可能ですし、SVGやCanvas APIなども利用する事が可能です。 もちろん、ReactやVueJSといったフロントエンドフレームワークを使ったページや、必要なデータをPDF作成時にサーバと連係して作成することも可能です。

注意すべき事
多くの場合では、Webページを作る場合と同じですが、PDFというフォーマットを作成する上において注意すべき事や、 機械的にHTMLを処理するという事においていくつか注意すべき事もあり、以下の点に気をつけてください。
広告サービスなどを用いた広告画像や動画の埋め込み処理は行わないようにしてください。 (一部、広告用のアクセスは自動的にアクセスを拒否する場合があり、広告エンジンの処理に依存したHTMLは正しく動かない場合があります。)
動画などの埋め込みはしないようにしてください。
リアルタイム、または、非常に短い間隔でネットワーク接続をする通信処理に依存したページを作成しないようにしてください。( WebSocket通信やWeb RTC APIは利用出来ません )
CSSでのアニメーション効果は使わないようにしてください。(アニメーション自体は動いてしまいますが、アニメーション中のどのタイミングでPDFを作成するかは指定できません。)
フォントはCSS等でWebフォントを利用するようにしてください。(指定しない場合には、Notoフォントで日本語出力されます。)
レイアウト調整は自動では行いません。レイアウトはCSSなどで指定してください。
ReactやVueJS、またはサーバとデータ連係する場合の注意点
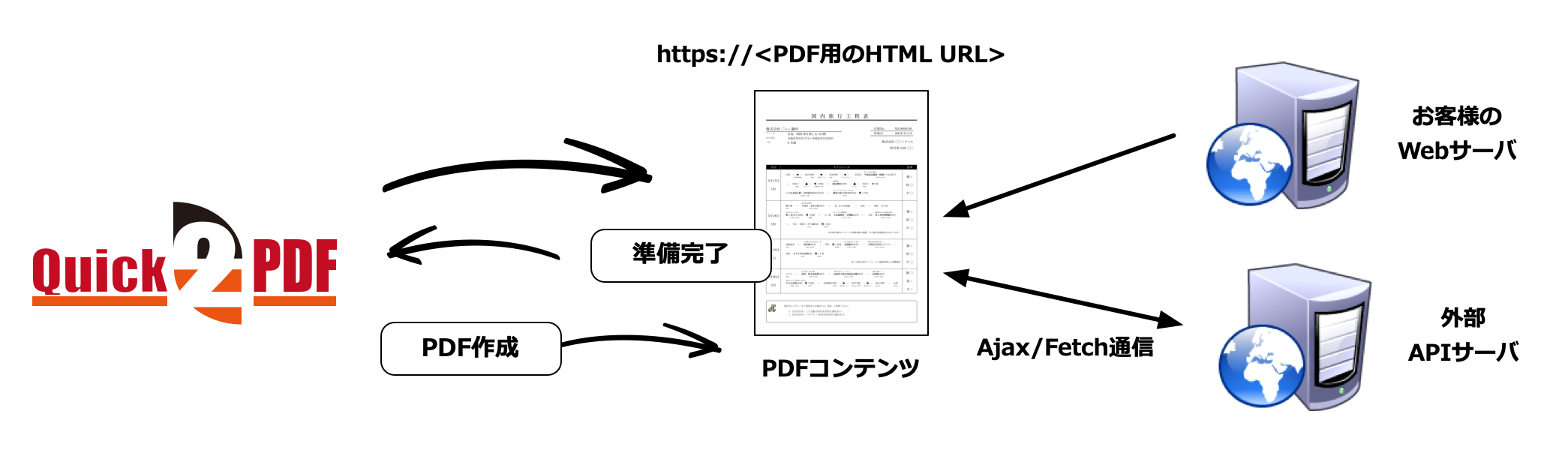
PDFを作成するタイミングは、DOMContentLoadedイベントが発火されてから、0.5秒間ネットワーク通信が行わない、または、タイムアウト(デフォルトは5秒)が発生した時点でPDFの作成処理を行います。
しかし、SPA技術を用いてHTMLを作成する場合や、一部のデータをサーバから取得してページを作成する場合には、このルールでは適切なタイミングにならない場合があります。

そのような為に、PDF出力をするタイミングをWebページ側から伝える方法があります。 これらの方法を使う事で、多くの場合においてデフォルトのふるまいよりも適切に、かつ、作成者の意図通りに操作する事が可能になりますので、積極的にご利用ください。