作成タイミングの制御方法
PDFの作成タイミングを制御する方法に方法がありますので、WEBコンテンツにあった方法をお選びください
デフォルト動作(ネットワーク通信の監視を利用した方法)
変数でPDF作成のタイミングを伝える方法
WEBコンテンツ側の処理エラーなども考慮してタイミングを伝える方法
印刷ダイアログの表示(print関数)で伝える方法(非推奨)
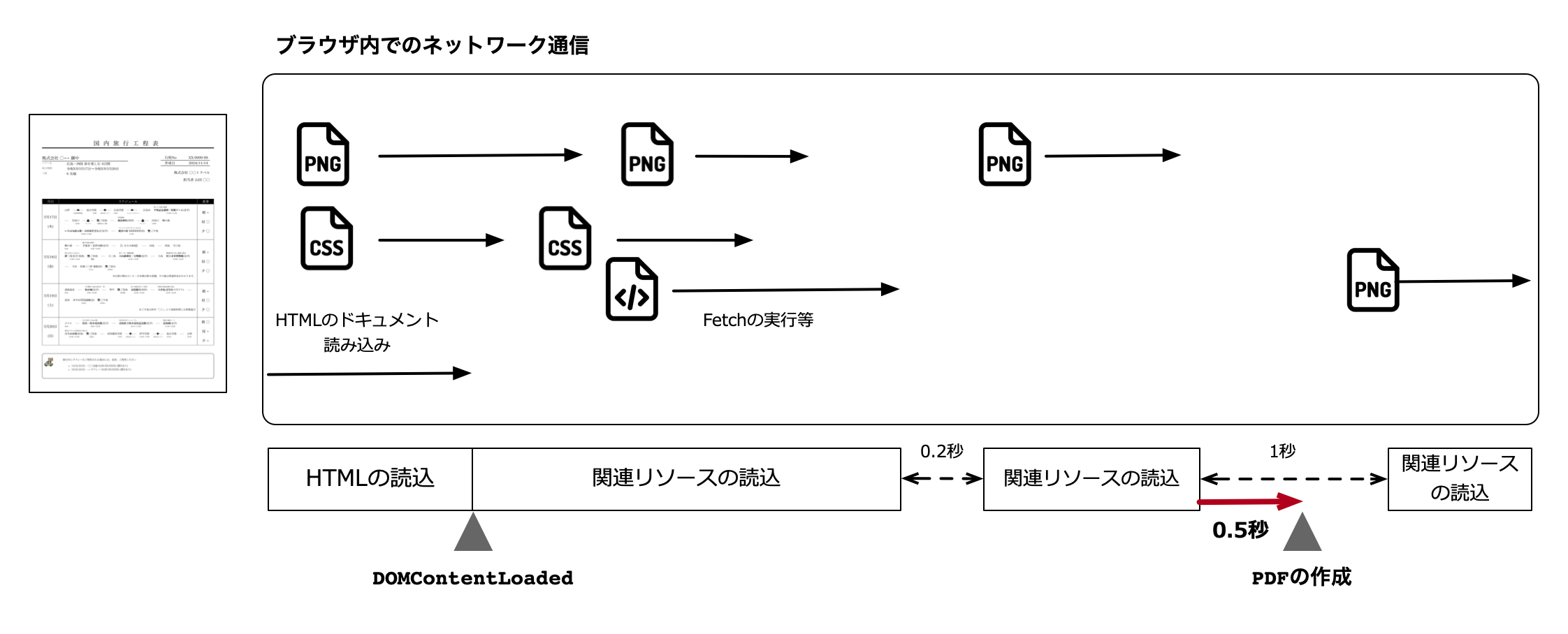
何も指定しない場合の動作仕様
PDFを作成するタイミングは、ブラウザ上のDOMContentLoadedイベントが発火されてから、 約0.5秒間ネットワーク通信が行わない、または、タイムアウト(デフォルトは5秒)が発生した時点でPDFの作成処理を行います。

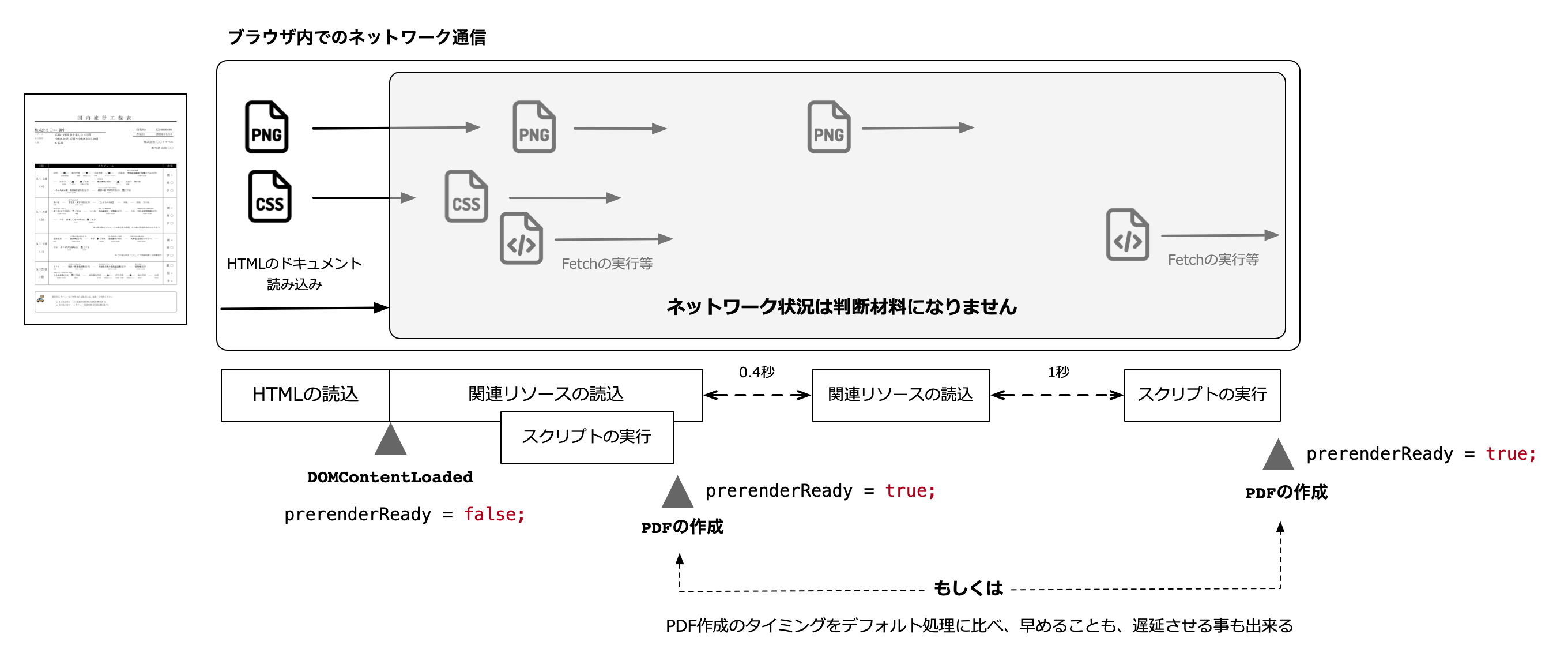
変数で状態を管理する方法
ブラウザ上のDOMContentLoadedイベントが発生したタイミングで、prerenderReady変数があるかチェックします。
従って、この方法を利用する場合には、HTMLファイルに以下のコードを記述しておくと確実です。
続いて、PDF作成の準備が完了したら、変数の値を以下のようにtrueに変更します。
quick2pdfでのブラウザはこの変数の変化を検知し、下図のようにPDF作成を行います。

このように制御することで、あらかじめ必要ないと分かっているリソース読み込みがある場合でも、それ以前にPDF作成を指示することもできます。 また、一方、デフォルトの0.5秒を超えても必要なリソースがあると分かっている場合にも対応が可能です。
また、trueに変更したあとは、この変数の値を変更しても何も影響はしませんのでご注意ください。
また、制限時間(10秒)内にtrueにならない場合には、PDF作成はキャンセルされます。 ただし、必ず制限時間まで処理が待たされてしまいますので、エラー処理をしたい場合には、 より高度にコントールする方法で制御してください。
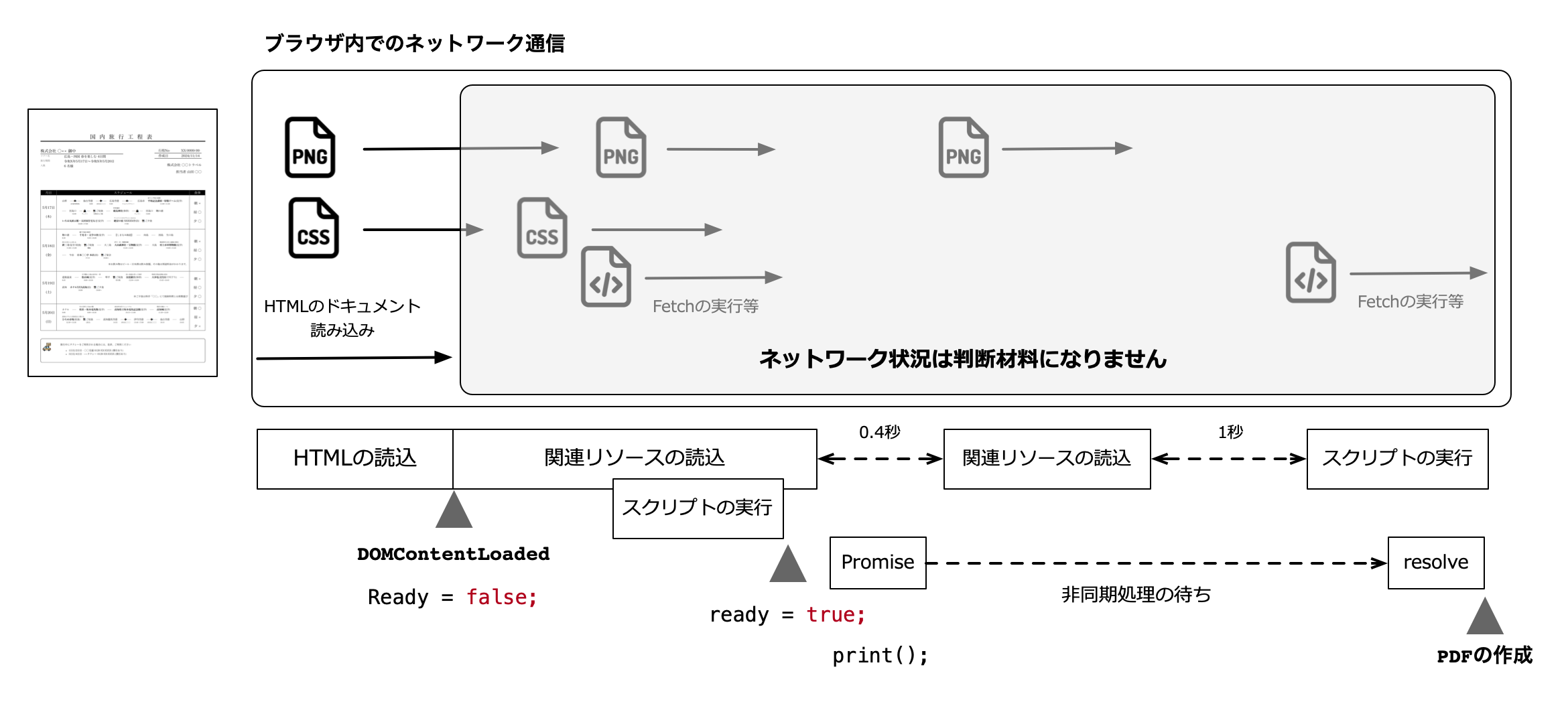
より高度にコントロールしたい場合
VueJSやReactなどを使ったフレームワークを利用してWEBコンテンツを作る場合、prerenderReady変数のような簡易的な制御では十分でない場合があります。
特にこのようなアプリケーションの場合、必要なリソース取得を取得する為にAjax通信やFetch通信などを用いて非同期処理を多用します。
Quick2PDFでもPDFを作成するタイミングも非同期結果を受け取るPromiseを利用して制御が可能です。
ブラウザ上のDOMContentLoadedイベントが発生する前に、以下の変数を作成しておきます。
続いて、準備が完了したら、変数の値を以下のようにtrueに変更します。
また、その際、同時にprint()関数も実装してください。
print()関数は ready = true; 以前に準備すればよく、必ずしもこのタイミングである必要はありません。
Quick2PDF側のブラウザでは、window.quick2pdf.ready = trueを検知すると、定義したprint()関数を実行します。
また、print()関数の戻り値は、Promiseオブジェクトにする必要があり、resolveやrejectを使ってそのあとの処理を指示します。

print()関数で伝える場合
ブラウザが標準でもつprint関数を使う事でもPDF出力タイミングを通知する事ができます。
ただし、この方法はできるだけ利用しないようにしてください。
特に、以下の方法と混在させないようにしてください。
すでにPDF用のWebコンテンツがあり、そのコンテンツがprint()関数を実行して印刷ダイアログを表示するケースの置き換えを想定しています。
この処理は、これまでの方法とは独立して処理が実行されます。そのため、他のコントロール方法と混在した場合、先に検知した方法でPDF作成が実行されますが、 そのあとの処理が意図せず、動作しない場合があります。
判断の優先順位
優先順位は以下の用になります。
変数(window.quick2pdf)がある場合にはこれを利用して判断します。
変数(window.documentReady)がある場合にはこれを利用して判断します。
ネットワーク状況を見てタイムアウト処理にてPDF作成を実行します。