ブラウザ上のJavaScriptのみを利用
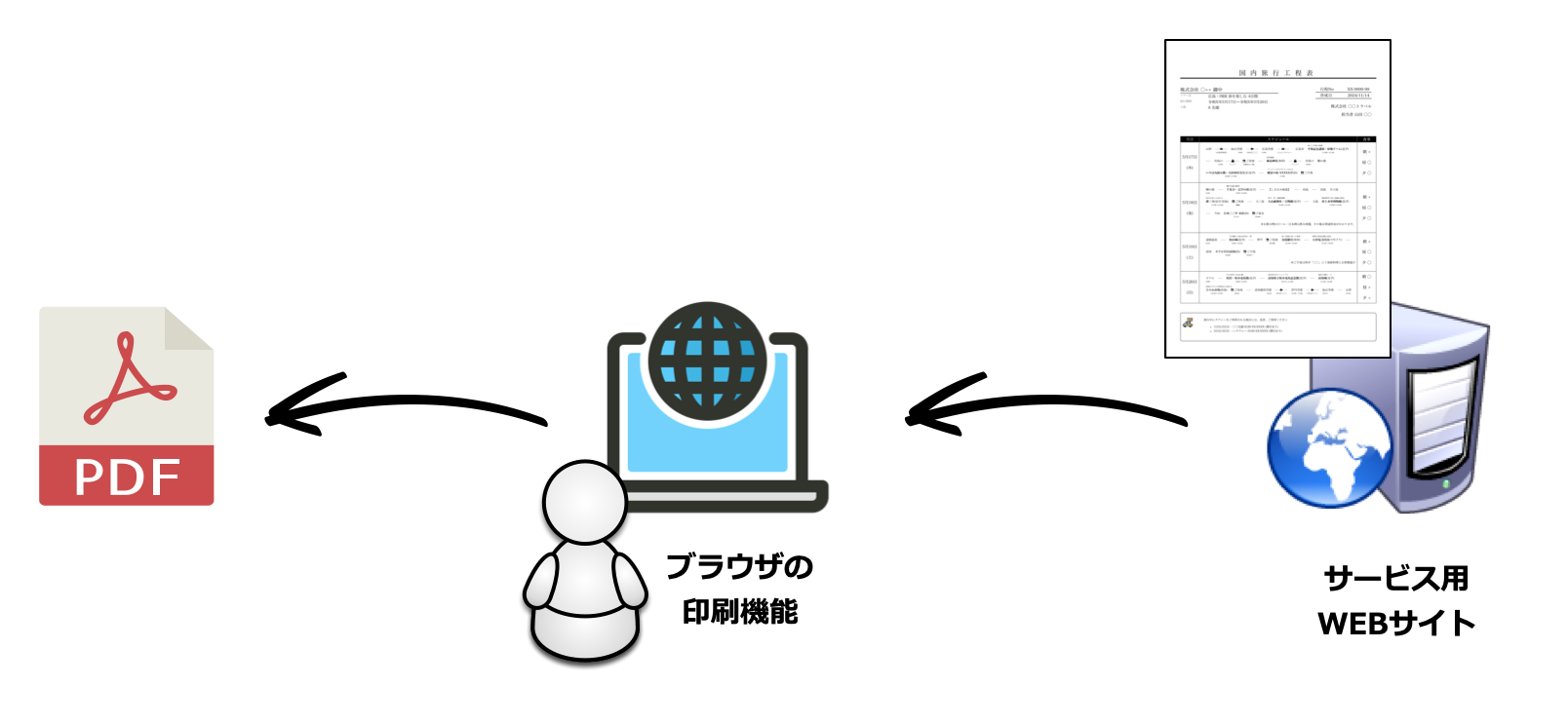
JavaScriptだけでPDFを作成する場合には、下図のようなPDF印刷用のHTMLページが存在する場合を想定すると分かりやすいと思います。

このケースでは、PDFを作成したい場合にはブラウザの印刷機能を用いて各利用者が作成する必要があります。 その際、PDFのサイズや余白、もしくは、様々な設定を利用者自身が行い、出力作業をします。
ウィジェットAPIの導入
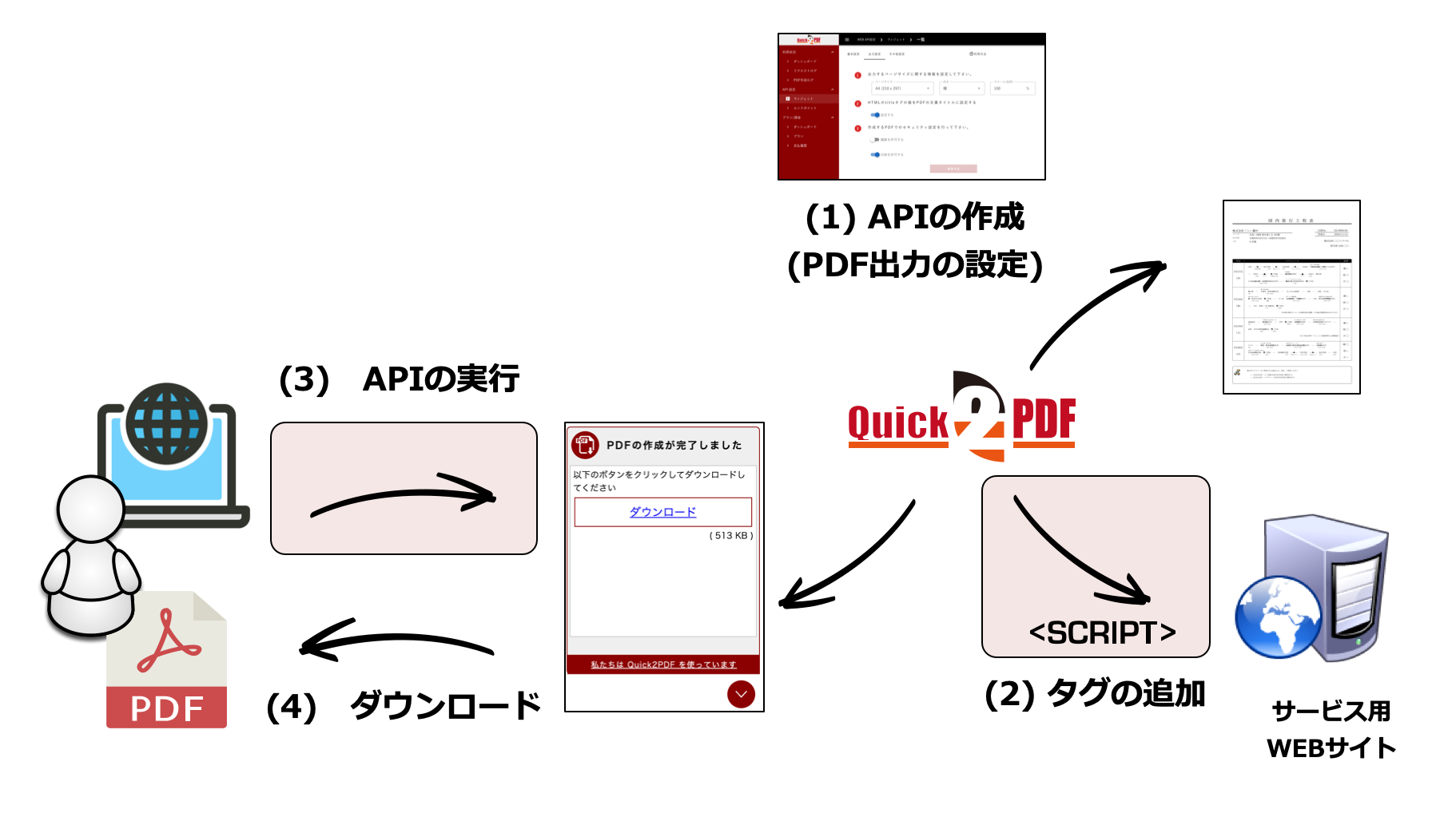
JavaScriptだけで開発したい場合には、「ウィジェットAPI」を使います。 JavaScriptのAPIといっても複雑なAPIはなく、下図のように以下の手順で設定を行います。

どのような形式でPDF作成をするかをWEBコンソール上で設定する。
お客様のサイトにAPIを実行する為のスクリプトタグを挿入します。
PDFを作成を依頼するAPIを実行します。
以上で、PDF作成ができるようになります。 ウィジェットAPIが簡単なところは、PDFの作成状況とダウンロード処理の為のUIが自動的にサイトに追加されます。
PDF出力を実行するAPI例
PDFの作成を指示する場合には、以下のようなコードを実行するだけであとはQuick2PDFが自動的に処理します。
window.Quick2PDF.print("https://[PDFのHTMLを示すURL]");
もちろん、これ以外にもPDFにパスワードを設定したりすることもで出来ますので、 詳しくはAPIリファレンスを参照してください
デモで動作を確認する
実際の動きをみるには、デモを試してみるのが最もわかりやすいでしょう。 メニュー上部の「デモを見る」からぜひ、お試しください。
Last modified: 14 November 2024